In the past, Google searches have added various user experience criteria as factors for ranking results. These include how mobile-friendly a site is, as well as how quickly pages load. After some internal studies and industry research, Google has concluded that users prefer when their experience on a given page is a great one. As of 2020, Google introduced Web Vitals, an initiative to provide a unified guideline for quality signals that will help website owners deliver a great user experience.
What are Core Web Vitals?
When it comes to measuring user experience, there are many things to take into account. While some of these aspects of user experience are specific, there are a standard set of important signals to all web experiences. This is what the Core Web Values are, and while they may change over time, the 2020 Core Web values are made up of three different parts of the user experience. The core user experience needs to have a quick loading experience, good interactivity, and page content visual stability.
These three metrics are called LCP, FID, and CLS, and they capture important user-centric outcomes. This article will go into more detail about what they are and why they are important. They are dependent on other metrics; for example, LCP is highly reliant on First Contentful Paint(FCP) and Time to First Byte (TTFB), which are still very important to keep an eye on and improve.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) measures the perceived load speed of the largest image of text block that is visible within the user’s view. To provide a good user experience, sites should strive to have LCP happen within the first 2.5 seconds of the page starting to load.
Currently, the elements that are considered for LCP are:
- <img> elements
- <image> inside <svg> element
- <video> elements
- An element with a background image loaded via the url() function.
- Block-level elements containing text nodes or other inline-level text elements children.
Note that this is a simplified list of elements; additional ones may be added in the future as more research is conducted.
The size for the element reported for LCP is typically only what is visible to the user within their viewport. So if the element extends outside of the viewport, is clipped, or has a non-visible overflow, they do not count towards the element’s size.
What is First Input Delay (FID)?
First Input Delay measures the time it takes from the first user interaction (i.e. when they click a link or button) to when the browser can begin processing the event handlers in response to the interaction. To provide a good user experience, sites want to shoot for their FID to be less than 100 milliseconds.
It seems as if the code will run immediately for developers who write code that responds to events. But for users, it is not always that immediate, leading to frustration when nothing seems to happen. In general, input delay occurs when the browser’s main thread is busy, so it can’t respond yet. One of the common reasons for this may be that a large JavaScript file is parsing and executing. While it is doing that, it can not run any event listeners in case the JavaScript that is loading might tell it to do something else.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift measures all of the individual layout shift scores for every unexpected layout shift that occurs during a page’s lifespan. A layout shift is anytime a visible element changes positions from one rendered frame to the next. For example, when you are reading an article and without warning, the text shifts, or when you are about to click on a button, but right before you click it, the button moves, and you end up clicking something else. Most of the time, this is just a small annoyance, but sometimes this can cause real problems. To provide a good user experience, a site’s CLS score should be less than 0.1.
Other Web Vitals
While the Core Web Vitals are the metrics for understanding and delivering a great user experience, they are not the only vital metrics. The other Web Vitals are often closely tied to the Core Web Vitals, whether to serve as a proxy or supplement metrics for them.
For example, the metrics Time to First Byte (TTFB) and First Contentful Paint (FCP) are essential aspects of the loading experience and are useful in diagnosing issues with LCP. Time to First Byte is pretty much what it sounds like, and it identifies the time it takes for the user’s browser to receive the first byte of page content. First Contentful Paint measures the time it takes from when the page starts to load to when any part of the page’s content shows up on the screen. Another metric closely related to LCP is Speed Index, which measures how quickly content is visually displayed during page load.
The same can be said about metrics like Total Blocking Time (TBT) and Time to Interactive (TTI), as they help catch potential interactivity issues that will impact FID. Total Blocking Time measures the total amount of time between FCP and TTI where the main thread was blocked for long enough to delay input responsiveness. The main thread is considered blocked if a task runs on it for longer than 50 milliseconds. Time to Interactive measures the time it takes from when the page starts to load to when the main sub-resources have loaded and how capable it is of responding to user input quickly.
Just because they are not part of the Core Web Vitals does not mean that they should fall to the wayside, or are any less important. As shown by the examples, they are all closely related and will help guide website owners on what needs to be done to make their site a pleasure to be on.
Why Are They Important?
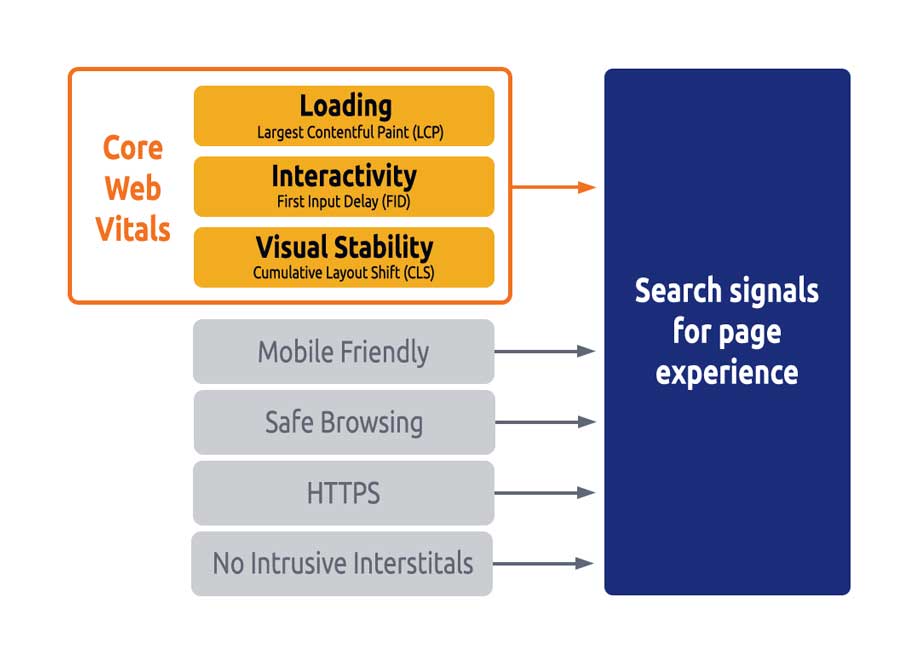
Google has introduced a new ranking system, which will combine Core Web Vitals with existing user experience signals, to improve the way they evaluate the overall experience that the page gives the user. The new page experience signal is made up of the Core Web Vitals and these existing page experience metrics:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines

What this means for a page’s ranking is that if there are two pages with similar quality content, then the page with the better user experience will be higher on the search results. If a site doesn’t have good relevant content but a great user experience, it will still rank lower than those with great content.
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” Google
So with these new Core Web Vitals working as a tie-breaker between websites with similar content, if one site has a better user experience, that will be higher up on the search results.

