Staying on top of Google’s updates is a key part of any SEO strategy. Google has announced one of its most substantial Core Web Vitals updates since the beginning, and it’s all about Interaction to Next Paint (INP). Core Web Vitals are the heartbeat of Google’s ranking algorithm, determining how user-friendly your website is. Think of them as the metrics that reveal whether your site gives users a smooth, frustration-free experience or leaves them tapping their fingers in irritation.
INP will replace First Input Delay (FID) as a crucial metric in Google’s ranking algorithm starting in March, 2024. Optimizing INP is now more critical than ever because it directly impacts your site is responsiveness to user interactions.
A responsive site means happier visitors, and happier visitors mean better SEO rankings. It’s a win-win!
We’re going to unpack everything you need to know about INP, why Google is making this change, how to measure it, and most importantly, how to optimize it for the benefit of your website’s SEO.
What Exactly Is INP?
INP is Google’s new measurement algorithm that identifies how long it takes your website to respond to user interactions on your pages. Think of it as the moment you hit a key on your keyboard or tap a link on your smartphone, and the page instantly responds – that’s what INP is all about. It’s not just about any response but about how quickly it happens.
Why is this important?
Google is using INP as a ranking factor, so optimizing it isn’t just about user satisfaction – it’s also about improving your SEO rankings.
Users expect websites to be lightning-fast. They want immediate feedback when they click a button or interact with your content. Google’s study on user wait time shows that the bounce rates increase 32% when pages take 3 seconds or longer to load. That’s a short window to make an impression.
Here’s where INP is going to make a difference. This algorithm will weed out websites with slow response times from SERPs. To combat this and make sure your site stays at the top, ensure your website delivers a quick and seamless experience. If your site has a low INP, it means it’s reliably responsive to user interactions, making your visitors happier and more likely to stay and explore your site.
What Is The Difference Between First Input Delay (FID) And Interaction To Next Paint (INP)?
FID was all about that initial interaction delay, measuring how long it took for a webpage to start processing the user’s first action. First Input Delay (FID) focuses solely on the delay between a user’s initial interaction (like clicking a button) and when the browser starts processing it. Let’s say you want to buy a product and click the “Add to cart” button. FID measures how quickly the website registers this item entering your cart. If it’s an instant response and you see “1 item” in your cart, that’s a short FID and smooth shopping experience.
On the other hand, if there is a noticeable delay (longer than 100 milliseconds), you might get frustrated and leave the website entirely.
FID doesn’t account for other interactions users might have made or the time it took for the webpage to visually respond. Continuing with the shopping example, FID doesn’t account for your subsequent interaction of clicking the “Checkout” button or the time it takes for the page to visually respond when it takes you to the checkout page.

Google recognizes that user interactions don’t stop after the first click – they continue throughout the visit. By switching to INP as a Core Web Vitals metric, Google wants to encourage website owners and developers to improve the response time for a better user experience.
INP takes a broader view. It assesses not just the first interaction but all the interactions a user takes on a webpage and calculates the time it takes for each to result in a visual update. It’s like evaluating the entire shopping experience, from viewing the main inventory page to checking out, including all of the individual product views and additions to the shopping cart along the way.
By switching to INP, Google is looking to reward websites with high responsiveness so users have a smooth and engaging experience from when they land on a page to when they leave.
How does Interaction to Next Paint (INP) work exactly?
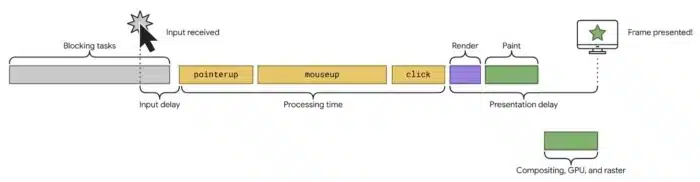
INP comprises three essential components: input delay, processing time, and presentation delay. These elements can be broken down into smaller components that affect their impact on your pages. Remember, the ultimate goal of INP is speed, accuracy, and ease of use.
Input Delay
Input delay measures the time it takes from that initial click until your browser starts executing the code associated with that interaction. The reaction time can increase due to the complexity of your website’s code or other tasks your browser might be busy with (i.e. loading high-quality images or video, graphics, detailed background images, etc).
The ideal response time for Input Delay is as close to zero as possible. In an ideal scenario, when a user clicks a button on a webpage, there should be no perceptible delay before the page begins executing the code linked to that interaction. A response time for Input Delay that is below 50 milliseconds is considered excellent and generally provides users with a near-instantaneous response.
Achieving a response time of absolute zero is challenging. Some factors that influence this are,
- network latency,
- the complexity of web applications,
- and the capabilities of the user’s device.
Response times between 50 to 100 milliseconds are still good. Beyond 100 milliseconds, users may notice delays, which can negatively impact their perception of your website’s responsiveness and user experience. In simpler terms, it’s like pressing a button on a remote control, and there’s a slight lag before your TV responds.

(Patel, Neil. “INP (Interaction to next Paint): A Guide to Core Web Vital Changes.” Neil Patel Blog, neilpatel.com/blog/inp/. Accessed 19 Jan. 2024.)
Processing Time
Once your browser starts executing the code in response to the interaction, processing time kicks in. This is when your website processes the request, whether displaying new content, updating images, or any other action triggered by the user’s input.
Processing time can vary depending on the complexity of the task. It might only take a few milliseconds if it’s a simple change. However, it can stretch into hundreds of milliseconds or more for more complex tasks.
Let’s illustrate a poor response time during the processing phase of user interaction. Imagine you’re browsing an online store, and you decide to click on a product to view its details. You click the product thumbnail, expecting an immediate response, but here’s what happens with poor processing time:
- Click and Wait: After clicking the product, there’s a noticeable delay before anything happens. The browser seems unresponsive for a couple of seconds, leaving you wondering if your click registered.
- Slow Loading: Finally, the webpage starts to load, but it’s not a smooth experience. The images and product details appear gradually, taking several more seconds to fully render. During this time, you’re left staring at a partially loaded page with incomplete information.
- Frustration Sets In: As you wait for the page to finish processing, frustration sets in. You expected a quick and seamless experience, but the slow processing time disrupts your flow. You consider navigating away from the page if it takes too long. Or you just do.
- User Experience Suffers: The overall user experience suffers due to the poor processing time. Users who encounter such delays may become impatient, have a negative perception of the website, and are more likely to bounce to a competitor’s site for a faster experience.
In this example, the poor processing time results in a sluggish and frustrating user experience, which can lead to higher bounce rates and decreased user satisfaction.
Presentation Delay
Once your browser has processed the user’s interaction and prepared the changes, it’s time for presentation delay. This step involves the browser determining where and how the new content should appear on the webpage. This process is relatively quick for simpler websites, but it can introduce delays for complex sites with many elements and styles.
Imagine you run an e-commerce website that specializes in selling custom-made furniture. Your website is your virtual showroom; customers visit it to design and visualize their dream furniture pieces. Here’s how presentation delay affects your website:
- Furniture Customization: A customer lands on your website, excited to create their ideal piece of furniture. They start by selecting a base design and then want to customize it by changing the fabric, adding accessories, and adjusting dimensions. They click and drag elements to make these changes, but there’s a noticeable delay before the fabric color or accessory appears on the virtual furniture.
- Visual Hiccups: As they drag and drop different options, they notice visual hiccups – the fabric momentarily “sticking” to their cursor before finally updating on the furniture piece. This visual lag creates a less-than-ideal user experience and detracts from the excitement of customizing furniture.
- Complex Configurations: Some customers opt for intricate designs, combining various materials, colors, and styles. With each customization, the delay adds up, and they spend more time waiting for the changes to be reflected on the 3D model.
- Customer Frustration: Your customers expected a seamless and enjoyable customization experience, but the high presentation delay makes it frustrating. They may even abandon the design process prematurely or, worse, leave your website altogether.
In this scenario, the presentation delay affects your customers’ ability to create and visualize their perfect furniture pieces. It disrupts the creative process and can lead to user frustration.
Aim to keep your Document Object Model (DOM) size in check to reduce presentation delay. DOM connects web pages to scripts and languages, and a smaller DOM size means faster rendering. Removing unnecessary code, avoiding page builders, and simplifying CSS declarations can all help speed up this process.
How do you calculate interaction to next paint?
Imagine you’re on an e-commerce website, searching for a new pair of shoes. You click on a shoe category, but there’s a noticeable delay before the page updates and shows you the available options. That delay is what INP measures. If it takes too long for the page to respond to your click, you might start to feel frustrated, thinking the website isn’t working correctly.
If that delay is long, INP will show a higher value. On the other hand, if the delay is minimal, the INP score will be low.
The lower the INP, the better the user experience. It’s like having a conversation with someone who responds instantly versus someone who pauses for minutes between each sentence – you’d prefer the quicker response, right?
So, when your website’s INP is optimized and responsive, users get that instant gratification, leading to increased engagement, lower bounce rates, and ultimately, better SEO performance. It’s a win-win for both your audience and your website’s search engine rankings.
What Does Google Define As An Interaction
Google defines an “interaction” as a series of events occurring during the same user action or gesture. Think of it as a sequence of related events triggered by a user’s action, such as tapping a button on a touchscreen. This sequence comprises events like the initial touch, the interaction itself, and the release. Google identifies the event within this interaction with the longest duration, which becomes the interaction’s latency.
On the flip side, events or actions not part of a sequence triggered by a single user gesture are not considered interactions for INP calculations. For instance, passive events like the continuous movement of the mouse pointer or scrolling without specific user input do not fall under the category of interactions.
INP doesn’t measure the whole interaction’s response time. It focuses on how quickly your site provides some visual feedback, like showing a dropdown or a loading badge. You don’t have to finish the entire interaction – you just need to show that it’s in progress. This means even complex interactions can still provide a good user experience as long as users see visual feedback promptly.
Calculating INP
To understand how Google calculates the Interaction to Next Paint (INP) and what constitutes good or poor responsiveness, consider this simplified breakdown:
The processing capabilities of user devices (phone, tablet, PC) can impact the responsiveness of your site. Google recognizes this variable in its INP measurements. They recommend looking at the 75th percentile of page loads across mobile and desktop devices as a guide.
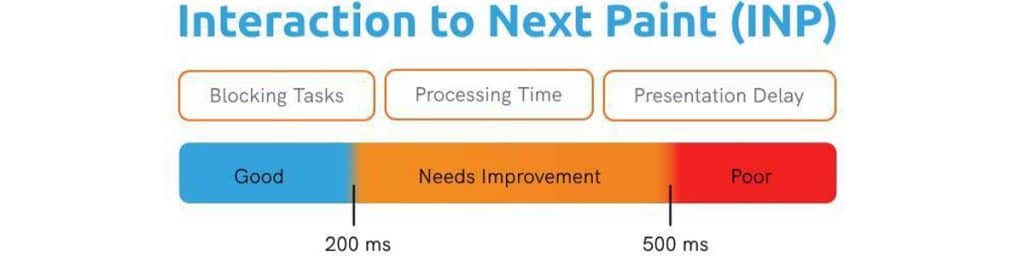
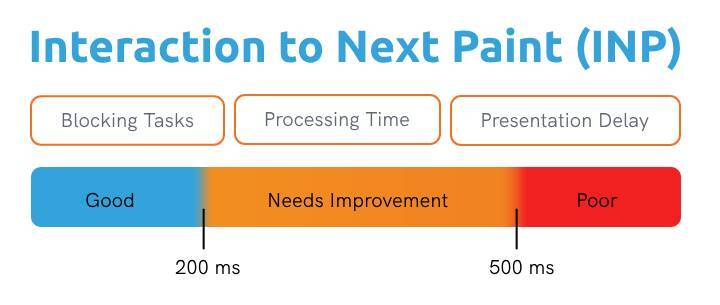
When it comes to assessing your INP, here’s the scale:
- Your page is highly responsive if your INP is 200 milliseconds or less.
- If your INP falls between 200 milliseconds and 500 milliseconds, there’s room for improvement in responsiveness.
- If your INP exceeds 500 milliseconds, it indicates poor responsiveness.
INP looks at the 98th percentile of interaction latency for pages with a high number of interactions. An interaction is when a visitor clicks or taps on a page, resulting in a change in presentation. INP measures the time span between the click and the presentation on the screen. This latency breakdown includes
- the input delay (the time between user interaction and event handler execution),
- processing time (the total code execution time in event handlers),
- and presentation delay (the time between event handler completion and browser’s next frame presentation).
Including percentiles ensures that your focus isn’t solely on the fastest interactions. It encourages delivering a consistently responsive experience for the majority of your users. Optimizing for INP entails creating a website catering to a diverse audience, ensuring everyone enjoys a swift and satisfying browsing experience.

How to Optimize INP
As we mentioned before, INP is influenced by three key stages of each interaction: input delay, processing time, and presentation delay. To enhance INP, you must reduce CPU processing demands at each stage. Here’s how you can follow a systematic approach:
Measure Performance and Collect Field Data
The first step in improving INP is to measure your site’s performance using real data from website visitors. This field data provides INP measurements and insights into which interactions are causing delays. Some tools you can utilize to view this data include:
- Chrome UX Report as a quick way to access field data (if your site qualifies).
- Real User Monitoring (RUM) providers like Pingdom or Raygun.
- PageSpeed Insights tool which uses Google’s field data and Lab data to evaluate your INP. Just enter your URL, which will give you an INP score.
Optimizing Input Delay
To tackle input delays, let’s get into the nitty-gritty of it. We’ll start with optimizing JavaScript because slow JavaScript can be a real party pooper when it comes to responsiveness. Here’s the drill:
- Trim Down JavaScript: Think of JavaScript files like pieces of luggage; the fewer you have, the quicker you can move. Minimize those JavaScript files on your website. It’s like packing only the essentials for a trip.
- GZip Compression: Just like you’d vacuum-seal clothes for more space, enable GZip compression for your JavaScript files. This makes them smaller and easier to transport, reducing load times.
- Utilize CDN: CDN (Content Delivery Network) makes sure your JavaScript files reach your audience immediately by delivering them from a server close to your users.
Now, let’s talk about minimizing thread activity, which is like decluttering your digital workspace. When your webpage is buzzing with activity like images and videos, it can slow things down.
- Web Workers to the Rescue: Think of web workers as your multitasking heroes. They run independently from the main thread, so they won’t get bogged down by all the commotion.
- Avoid Interaction Overlap: Interaction overlap is like trying to have two conversations at once – it gets messy. It happens when users interact with different elements before the first one even finishes. To avoid this, debounce inputs. It’s like politely waiting for one conversation to end before starting the next. And don’t forget to use AbortController to cancel any fetch requests that may be causing confusion.
Optimizing Processing Time
Let’s talk about speeding up the processing time because we want your website to be as snappy as a well-oiled machine. Think of it as the backstage crew working seamlessly to deliver a flawless performance on the main stage.
- Trim Down Event Callbacks: Think of event callbacks as the behind-the-scenes crew making things happen when a user clicks or taps. It’s like having a team backstage during a theater performance. First things first, trim the fat. Delete those unnecessary event callbacks – it’s like sending the extra stagehands home. We only want the ones that are absolutely essential.
- Break It Down: Now, if callbacks are necessary, don’t let them turn into a traffic jam. Imagine your website’s code as a highway. Break up the tasks into separate lanes, with only the crucial processes for visual updates in the fast lane. It’s like ensuring the VIPs get to their seats first.
- SetTimeout Magic: To really smooth out the process, use setTimeout. It’s like giving each task its own time slot. This way, they won’t jostle for attention, making your website run more efficiently.

Optimizing Presentation Delay
We want your website to dazzle users without any delay. Think of it as giving your site the perfect stage with all the right props and cues for a stellar performance.
- Slim Down the DOM: Think of the Document Object Model (DOM) as the blueprint that builds your web page. A smaller blueprint means quicker construction. So, trim the excess – get rid of bloated code and those pesky plugins that slow things down. And hey, keep your CSS simple; complexity just adds unwanted layers. Aim for a DOM depth of no more than 1400 nodes – think of it as keeping your building plans streamlined.
- Immediate Feedback: Users love to know what’s happening. Imagine it’s like waiting for a package delivery – you want updates. So, add those immediate feedback cues. When someone submits a form, show them validation messages. When they add an item to their cart, pop up a notification. And if something’s loading, give them a progress bar to track the process. It’s like saying, “Hey, we’re on it!”
Stay Ahead Of Google’s Core Updates With My Website Spot
Staying ahead of Google’s Core Updates, particularly the Interaction to Next Paint (INP) update in March 2024, is vital for maintaining a competitive online presence. As Google’s ranking algorithm places a significant emphasis on user experience, optimizing INP has become a crucial factor for SEO success. A lower INP translates to a more responsive website, happier visitors, and improved SEO rankings – it’s a win-win scenario. To achieve this, you must focus on reducing input delays, streamlining processing times, and accelerating presentation speeds.
It’s like fine-tuning a well-oiled machine to deliver a flawless performance.
If you need help figuring out where to start or need expert guidance, feel free to reach out to My Website Spot. At My Website Spot, we specialize in navigating these updates and ensuring that our clients stay ahead of the curve. Our team understands Google’s intricacies and can help keep your website ahead of the game. Contact us today for a free consultation, and let’s elevate your online presence together.